本文导读:广告组件注意:vivo快应用当前支持banner广告、插屏广告、原生广告和激励视频,vivo搜索推广使用广告接口和其他接...
vivo推广快应用广告组件api接入文档
广告组件
注意:vivo快应用当前支持banner广告、插屏广告、原生广告和激励视频,vivo搜索推广使用广告接口和其他接口一样,需要在manifest.json中先声明,广告的最小支持版本号为1052,声明方式
接口声明
{"name":"service.ad"}
导入模块
import ad from '@service.ad' 或 const ad = require('@service.ad')
接口定义
ad.getProvider()
获取服务提供商。
参数:
无
返回值:
字符串,服务提供商的代号,vivo搜素如厂商的英文品牌名称,假如无此服务则返回空字符串
示例:
console.log(ad.getProvider())
注意:广告的尺寸比例,无需通过接口进行配置,因各家厂商的广告的物料在尺寸、比例等方面存在差异,开发的时候需要考虑差异点,进行区分展
示
一、banner广告 (最小支持引擎版本1052+)
ad.createBannerAd(object)
创建 Banner 广告组件,如果已经创建过 Banner 广告组件,则返回已创建的广告组件
参数
类型是否必填
说明
adUnitIdstring是Banner 广告位标识styleObject否Banner 广告组件的样式
代码示例:
let bannerAd = ad.createBannerAd({
adUnitId: 'xxx',
style:{
left:0,
top: 800,
width:1080
}
})
style的结构
属性类型
是否必填
说明
leftnumber否banner 广告组件的左上角横坐标topnumber否banner 广告组件的左上角纵坐标widthnumber否banner 广告组件的宽度heightnumber否
banner 广告组件的高度
style说明
Banner 广告组件的尺寸会根据开发者设置的宽度,即 style.width 进行等比缩放,缩放的范围是 designWidth * 50% 到 屏幕宽度。 开发者在创建 BannerAd 时设置宽高,也可以在创建后设置,如:
bannerAd.style.width = 1000
当 style.width 小于 designWidth * 50% 时,会取作 designWidth * 50%;
当 style.width 大于屏幕宽度时,会取作屏幕宽度。在组件内部会以此值为基准,根据 Banner 广告的标准尺寸,进行缩放。
每当缩放发生且缩放后的尺寸不同时,vivo推广通过 BannerAd.onResize() 注册的回调函数就会执行。回调函数的参数是一个包含 BannerAd 缩放后的宽和高的对象。BannerAd 的 style.realWidth 和 style.realHeight 到经过缩放后的宽和高。
bannerAd.onResize(res => {
console.log(res.width, res.height)
console.log(bannerAd.style.realWidth, bannerAd.style.realHeight)
})
Banner广告不设置位置,默认在屏幕底部。
返回值
Banner广告组件
Promise bannerAd.show()
加载展示banner广告,出错的时候回调 onError,vivo投放分为加载和展示两个阶段,加载成功回调onLoad
返回值
Promise
banner 广告显示操作的结果
Promise bannerAd.hide()
隐藏 banner 广告
返回值
Promise
banner 广告隐藏操作的结果
bannerAd.onError(function callback)
监听 banner 广告错误事件
代码示例:
bannerAd.onError((err)=>{
console.log(err)
})
err:Object错误参数,其他广告类型相同
说明
errMsgstring是错误信息errCodenumber是错误码
bannerAd.offError(function callback)
移除 banner 广告错误监听
bannerAd.onLoad(function callback)
监听 banner 广告加载事件,多个素材,每次加载新素材,都会进入这个回调
bannerAd.offLoad(function callback)
移除 banner 广告展示监听
bannerAd.onClose(function callback)
监听 banner 广告关闭事件
bannerAd.offClose(function callback)
移除 banner 关闭回调
bannerAd.onResize(function callback)
监听 banner 广告尺寸变化事件
参数
function callback
banner 广告尺寸变化事件的回调函数
回调参数
Object res
类型说明
widthnumber缩放后的宽度heightnumber缩放后的高度
bannerAd.offResize(function callback)
取消监听 banner 广告尺寸变化事件
参数
function callback
banner 广告尺寸变化事件的回调函数,vivo信息流可以为空
bannerAd.destroy()
销毁 banner 广告
二、插屏广告(最小支持引擎版本1052+)
ad.createInterstitialAd(object)
创建插屏广告组件,同一个 adUnitId,如果已经创建,vivo广告网站并且未 destroy,会复用之前的对象,创建后会加载广告素材,素材创建后会自动拉取
参数
类型是否必填
说明adUnitIdstring是
插屏广告位标识
代码示例:
let interstitialAd = ad.createInterstitialAd({
adUnitId: 'xxx'
})
返回值
插屏广告组件
interstitialAd.show()
插屏广告组件默认是隐藏的,调用 show 方法展示广告。
返回值
Promise
插屏广告显示操作的结果。
interstitialAd.onLoad(function callback)
监听插屏广告加载成功事件
代码示例:
interstitialAd.onLoad(()=> {
console.log("插屏广告加载成功");
interstitialAd.show();
})
interstitialAd.offLoad(function callback)
移除插屏广告加载成功监听
interstitialAd.onClose(function callback)
监听插屏广告隐藏事件
interstitialAd.offClose(function callback)
移除插屏广告隐藏监听
interstitialAd.onError(function callback)
监听插屏广告出错事件
代码示例:
interstitialAd.onError((err)=> {
console.log(err);
})
interstitialAd.offError(function callback)
移除插屏广告出错监听
interstitialAd.destroy()
销毁插屏广告组件
三、原生广告(最小支持引擎版本1052+)
ad.createNativeAd(object)
创建原生广告组件,如果已经创建过原生广告组件,vivo广告后台则返回已创建的广告组件
参数
参数
类型是否必填说明
adUnitIdstring是
原生广告位标识
代码示例:
let nativeAd = ad.createNativeAd({
adUnitId: 'xxx'
})
返回值
原生广告组件
nativeAd.load()
拉取广告数据,成功回调 onLoad,失败回调 onError
nativeAd.reportAdShow()
上报广告曝光,一个广告只有一次上报有效,adId 为 load 方法获取的广告数据的 adId 字段
参数
参数
类型是否必填说明adidstring
是广告信息标识,由load接口返回
代码示例:
nativeAd.reportAdShow({
adId: "xxx"
})
nativeAd.reportAdClick()
上报广告点击,一个广告只有一次上报有效,adId 为 load 方法获取的广告数据的 adId 字段
参数
参数类型是否必填说明adid
string
是
广告信息标识,由load接口返回
代码示例:
nativeAd.reportAdClick({
adId: "xxx"
})
nativeAd.onLoad(function callback)
设置广告加载成功回调
参数
参数类型
是否必填
说明
adList
Array
是
广告详细信息
返回广告数据 adList 是一个 Array 对象,其中 item 数据格式为:
adIdstring广告标识,用来上报曝光与点击title
string
广告标题descstring广告描述iconstring推广应用的Icon图标
代码示例:
nativeAd.onLoad(function(res) {
console.log("原生广告加载" , res.adList)
})
nativeAd.offLoad(function callback)
移除原生广告加载成功监听
nativeAd.onError(function callback)
监听原生广告错误事件
代码示例:
nativeAd.onError((err)=>{
console.log(err)
})
nativeAd.offError(function callback)
移除原生广告错误监听
nativeAd.destroy()
销毁原生广告
注意:原生广告一定要确保调用nativeAd.reportAdShow(),vivo推广开户价格然后调用nativeAd.reportAdClick(),并且保证顺序,否则影响收益!
四、激励视频广告(最小支持引擎版本1061+)
ad.createRewardedVideoAd(object)
创建激励视频广告,同一个 adUnitId,如果已经创建,会复用之前的对象,vivo推广全平台投放创建后会加载广告素材,该方法返回的是一个单例,该实例仅对当前页面有效,不允许跨页面使用。
激励视频广告组件是由客户端原生的图片、文本、视频控件组成的,层级更高,会覆盖在普通组件上。
参数
参数类型是否必填说明
adUnitIdstring是激励视频广告位标识
代码示例
let rewardedVideoAd = ad.createRewardedVideoAd({ adUnitId: 'xxx' })
返回值
激励视频广告组件
rewardedVideoAd.show()
激励视频广告组件默认是隐藏的,调用 show 方法展示广告,vivo推广政策失败回调 onError
注
1,开发者不可控制视频广告的关闭,只有用户主动点击关闭按钮才会关闭广告;
2,每条广告只能播放一次,播放完成后即失效,vivo广告投放技巧需要调用 rewardedVideoAd.load()加载新广告才能继续播放
代码示例
rewardedVideoAd.show().then(() => console.log('激励视频广告显示'))
rewardedVideoAd.load()
手动拉取广告,用于刷新广告,vivo广告代理商电话成功回调 resolved Promise,失败回调 onError
代码示例:
rewardedVideoAd.load() .then(() => rewardedVideoAd.show())
rewardedVideoAd.onLoad(function callback)
监听激励视频广告加载成功事件
代码示例:
rewardedVideoAd.onLoad(()=> { console.log("激励视频广告加载成功");rewardedVideoAd.show(); })
rewardedVideoAd.offLoad(function callback)
移除激励视频广告加载监听
rewardedVideoAd.onClose(function callback)
监听激励视频广告关闭事件。vivo广告账户开通只有在用户主动关闭激励视频广告时,广告才会关闭。
参数
function callback
回调参数
Object res
类型说明
isEndedboolean视频是否是在用户完整观看的情况下被关闭的,true 表示用户是在视频播放完以后关闭的视频,false 表示用户在视频播放过程中关闭了视频
代码示例
rewardedVideoAd.onClose(res => { if (res && res.isEnded) { console.log("正常播放结束,可以下发奖励"); } else { console.log("播放中途退出,不下发奖励"); } });
rewardedVideoAd.offClose(function callback)
移除激励视频广告关闭监听
rewardedVideoAd.onError(function callback)
监听激励视频广告出错事件
代码示例
rewardedVideoAd.onError((err)=> { console.log(err); })
rewardedVideoAd.offError(function callback)
移除激励视频广告出错监听
rewardedVideoAd.destroy()
销毁激励视频广告组件
五、错误码信息
错误码是通过onError获取到的错误信息。vivo搜索广告怎么做errCode返回值如下表:
广告单元无效
1003内部错误
过于频繁调用相关的API
广告未加载成功
本文标题:vivo推广快应用广告组件api接入文档
本文链接:https://www.jianzhaner.com/xinxiliu/1380.html
相关问答:
-
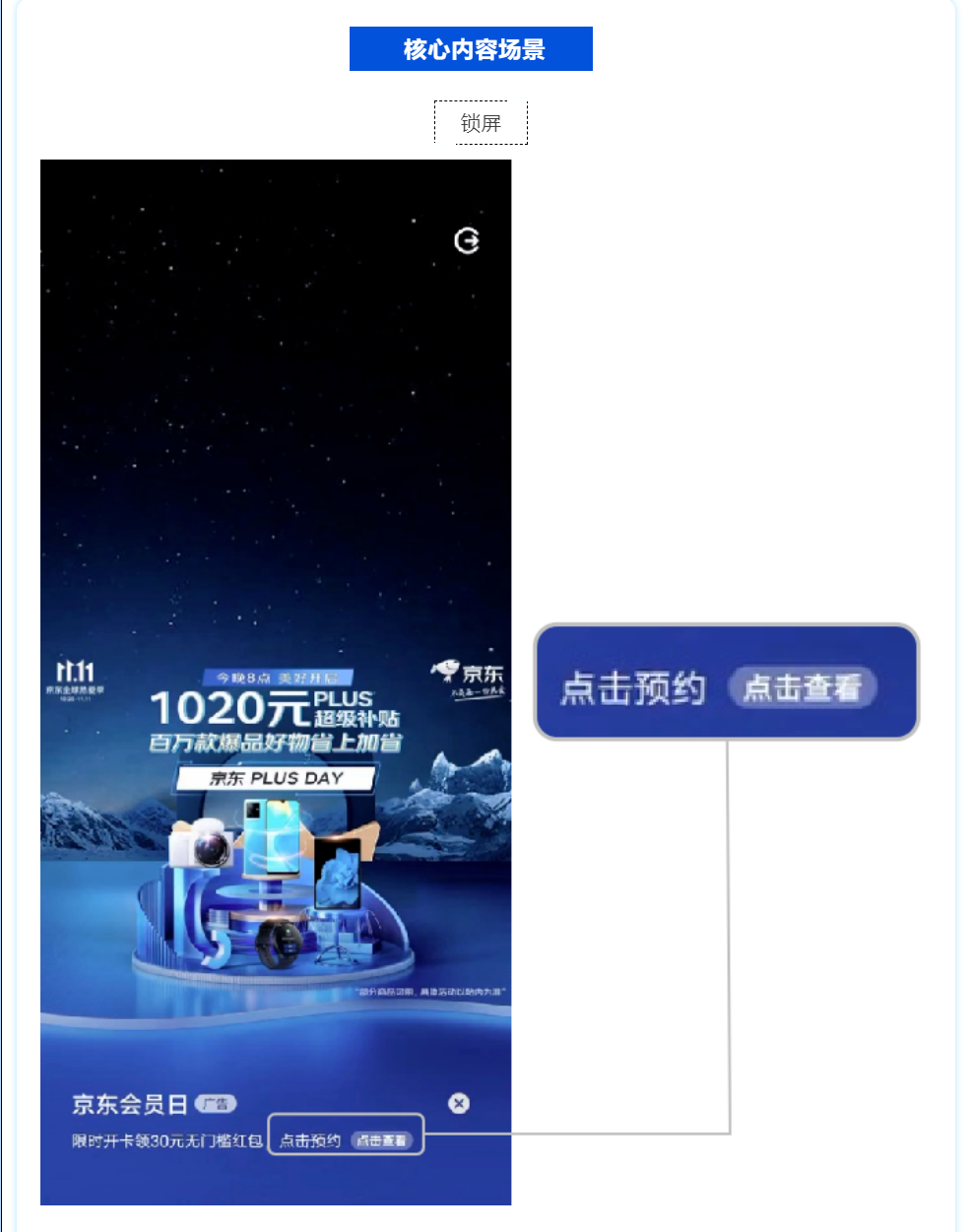
答:vivo广告投放平台正式上线全场景预约功能,让V粉时间get直播开播、大促秒杀等黄金时刻。同时,还可助力广告主沉淀高需求、高价值人群,提高后向转化效率。全场景预约功能—核心策略对品牌节点营销来说,引流与转化往往是密不可分的。如何取得更好的转化效果,关键在于黄金节点的流量爆发。vi...
-
答:vivo广告投放——RTA突破能力RTA突破能力,是一种能够满足广告主校准参竞口径、在RTA账户做增量 等需求的全新能力。RTA突破能力能应用的场景如下:能力优势●更精准:帮助客户解决RTA挑量不精准等问题。●更高效:无需客户开发,可快速上线,支持AB测试能力,对比突破效果。●更...
-
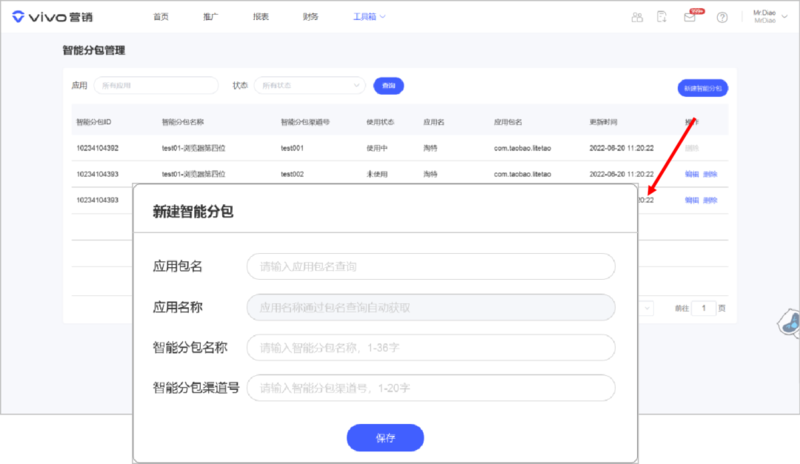
答:vivo广告投放市场当前提供四种归因方式:智能分包、点击监测、参数分包、物理分包。归因功能的对接,让广告主能对数据进行更深层次的分析,相应地去调整广告任务结构以及出价和预算,提升精细化运营程度。先给大家介绍智能分包,智能分包是之前参数分包归因功能的升级版,具体产品说明如下:1、什...